今から4回にわたってWeb制作の基礎になるHTMLを学習します。
準備 エディターとブラウザーを用意します
こだわりがなければエディターはvisual studio codeの一択です。
Macでもwindowsでも使えます。サクッとダウンロードしてください。
もちろん他のエディターでも結構です。とりあえずはwindowsならメモ帳、Macだったらsimpl textでもつかえます。ただし、wordは使えません。
ブラウザーのおすすめはGoogle chromeです。
visual studio codeのインストールから使い方までの詳細情報です。
●youtubeならこちら
インストールから日本語化、使い方までいろいろ。こちらがおすすめです。
Visual Studio Code入門 #01:環境設定と、VSCodeの起動方法いろいろ
●websiteならこちら
インストールから日本語化までです。
Visual Studio Code のダウンロード,インストール,日本語化と,Python 拡張機能のインストール

HTMLの基本フォーマット
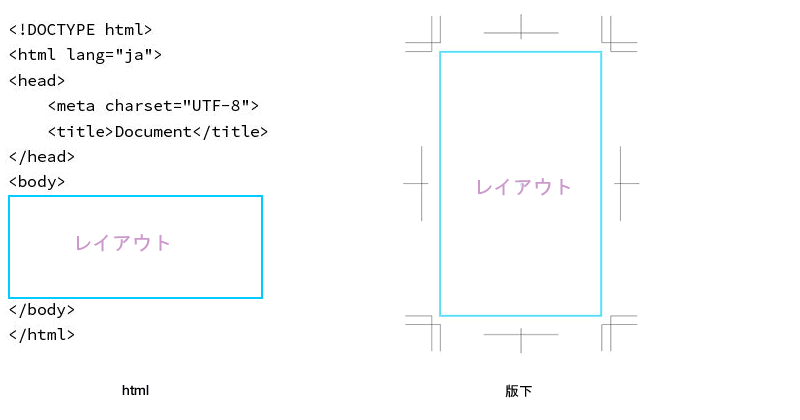
DTPで言うところの、Illustratorの初期設定、トンボを配置するような感じです。<body>から</body>までがDTPで言うところの版面です。この部分に、テキストやイラストやリンクなど、表示するレイアウト情報をコーディングしていきます。

最初はおまじないみたいなものとして以下のhtmlコードをcopyし、新規ファイルのエディターにpastしてください。左の行番号はcopyしないでくださいね。
|
1 2 3 4 5 6 7 8 |
<html> <head> <title></title> </head> <body> Wellcome to my site </body> </html> |
そしてディスクトップに保存します。保存名はindex.htmlとします。
(ファイル名の最初のindexは、必要に応じて変えられますが拡張子の.htmlは変えてはいけません。)
ブラウザーで表示
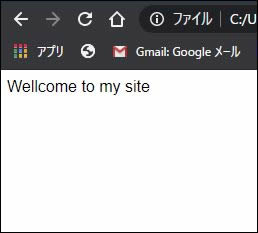
<body>から</body>までがDTPで言うところの版面です。 ですので<body>から</body>の中のテキスト Wellcame to my site がブラウザーに表示されます。
ディスクトップ上の、いま保存したindex.htmlファイルをブラウザーにドラッグ&ドロップします。

表示されました。簡単ですね!そしてなんか楽しくないですか?!
つくったものがすぐに完成できるなんて。
デザインしたものが、すぐに印刷されたみたいな感じで良いでしょ!
HTML学習サイト
いまHTMLを学習するにはとてもいい教材がweb上で見つけることができます。そのうちのいくつかをご紹介しておきます。HTMLは比較的簡単なんですが意外と奥が深く私でも知らないタグがいっぱいあります。また、いろんな書き方で表示できますので徐々に正確にコーディングできるようにレベルアップしていけばいいと思います。
まず最初に見ておきたいのは
■ドットインストールはじめてのHTML
大体わかったら
■基礎からちゃんと学ぶ HTML 入門!タグの要素を理解してコーディングしよう!
この2つのサイトを何度も見ながら実際にコーディングしてみるとかなり腕が上がります。
ぼくらラボサイトでは、ここで紹介した学習で触れられていない、デザイナーにわかりやすいTipsなどを多く載せていきたいと思っています。
次回はいよいよタグと構造化についてお話します。
